PremiereProはカットやテロップ以外にもアニメーションを作ることが可能です。
アニメーションが作れると動画のクオリティも一気に高まります。
今回はPremiereProでアニメーションの作成をする方法を基礎から解説します。
フォロワー50人のただの一般人が半年で登録者3万人を達成したSEO戦略を大暴露しました!
>>YouTubeの伸ばし方〜登録者3万人の現役YouTuberが教えるSEO戦略
111件のレビューの中で評価は4.5となっています。
登録者が伸び悩んでいる方はぜひ参考にしてみてください!
目次
今回作成するアニメーションについて
アニメーションの基礎としてシェイプが移動するアニメーションと、シェイプを大きくするアニメーションを紹介します。
これらのアニメーションの作り方を覚えれば様々なアニメーションに応用可能です。
この2つのアニメーション作りを通してPremiere Proでアニメーションを作る方法を学んでいきましょう。
シェイプが移動するアニメーションの作り方
まずは円シェイプが動くアニメーションから作成していきます。
後ほど解説していくので、まずはアニメーションを作ってみましょう。
手順は以下の通りです。
1. 円シェイプを作成する
2. 再生バーを0フレームに合わせる
3. 円シェイプの「位置」のキーフレームを設定
4. 再生バーを2フレームに合わせる
5. 円シェイプの「位置」の値を変更(キーフレームを追加)
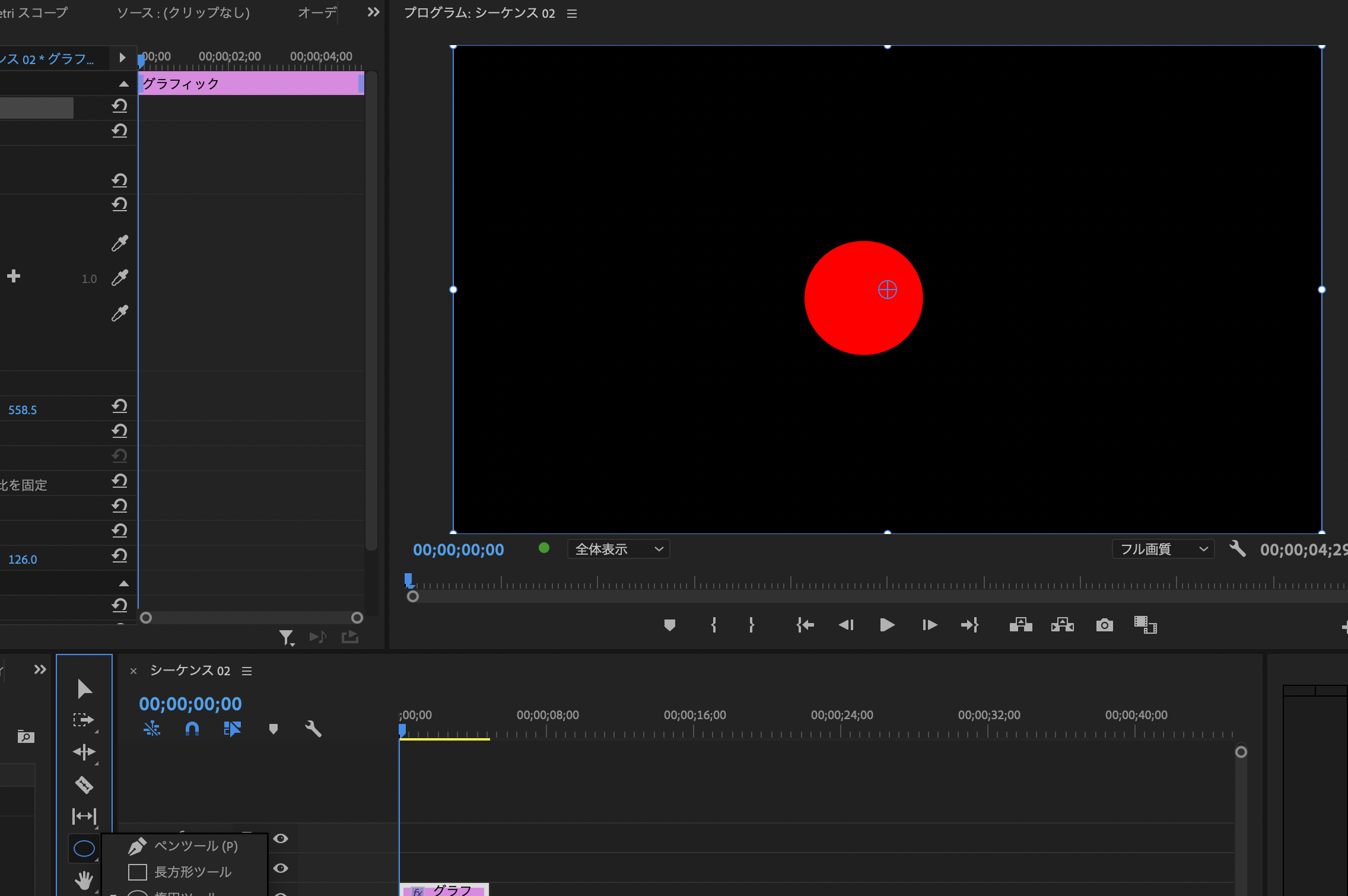
円シェイプを作成する
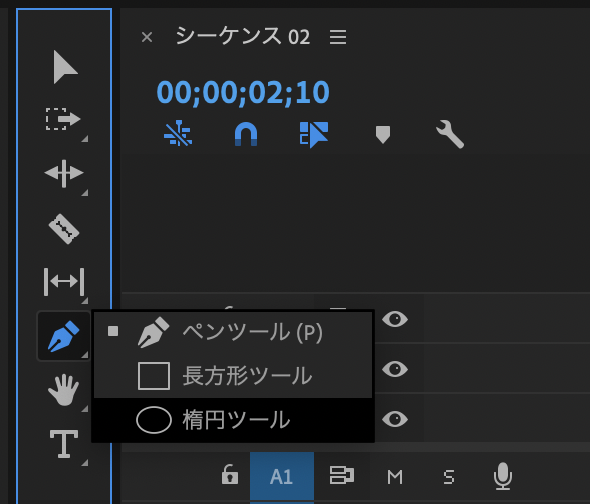
楕円ツールを選択し、円を作ります。


再生バーを0フレームに合わせる
再生バー(青いバー)を一番左に持っていき、0フレーム時点に合わせます。

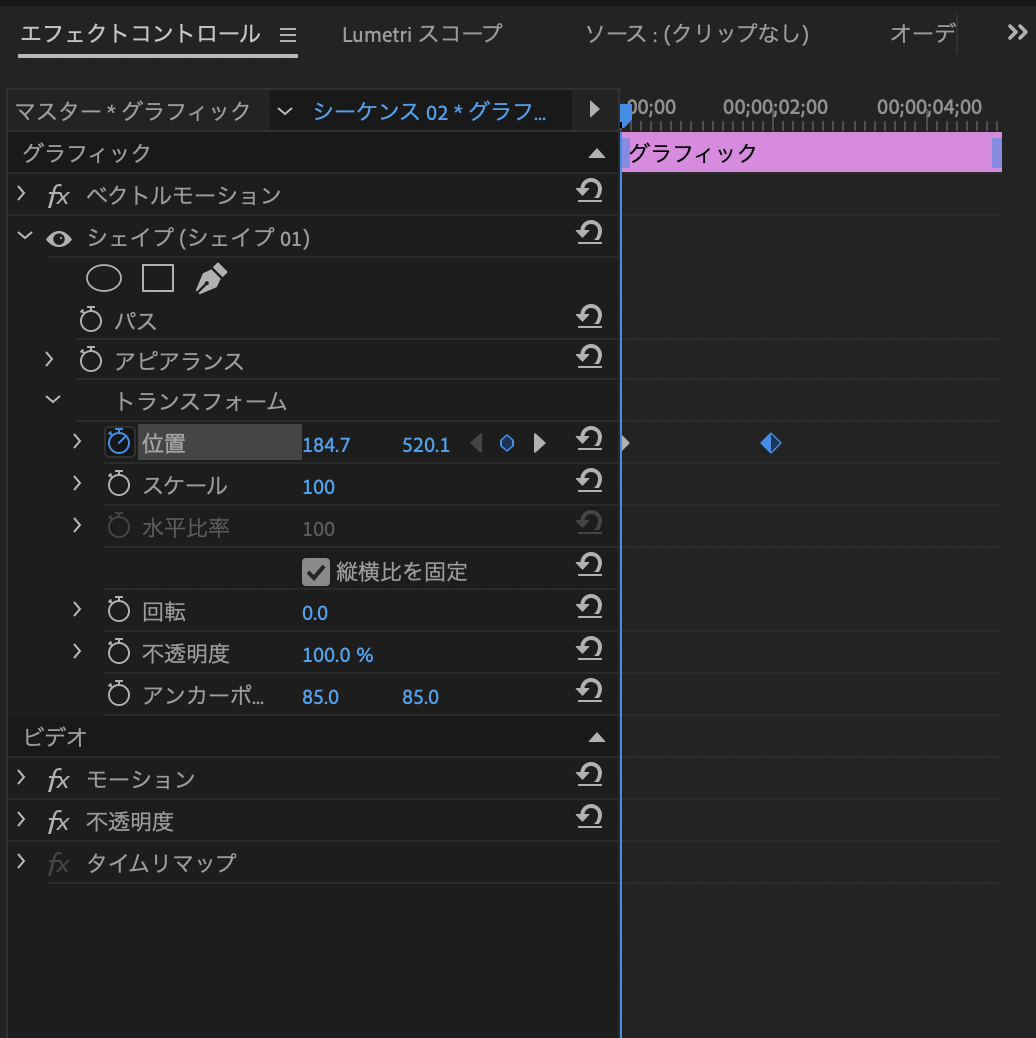
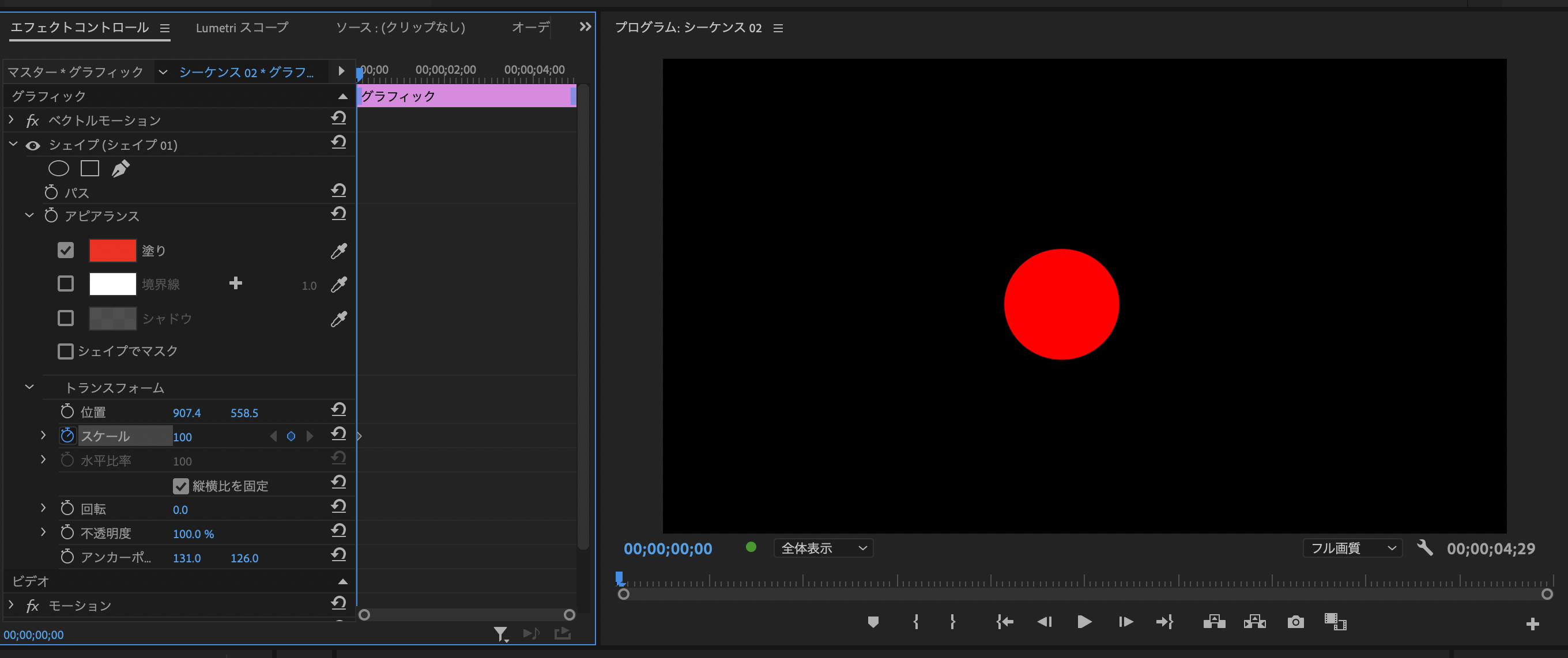
円シェイプの「位置」のキーフレームを設定
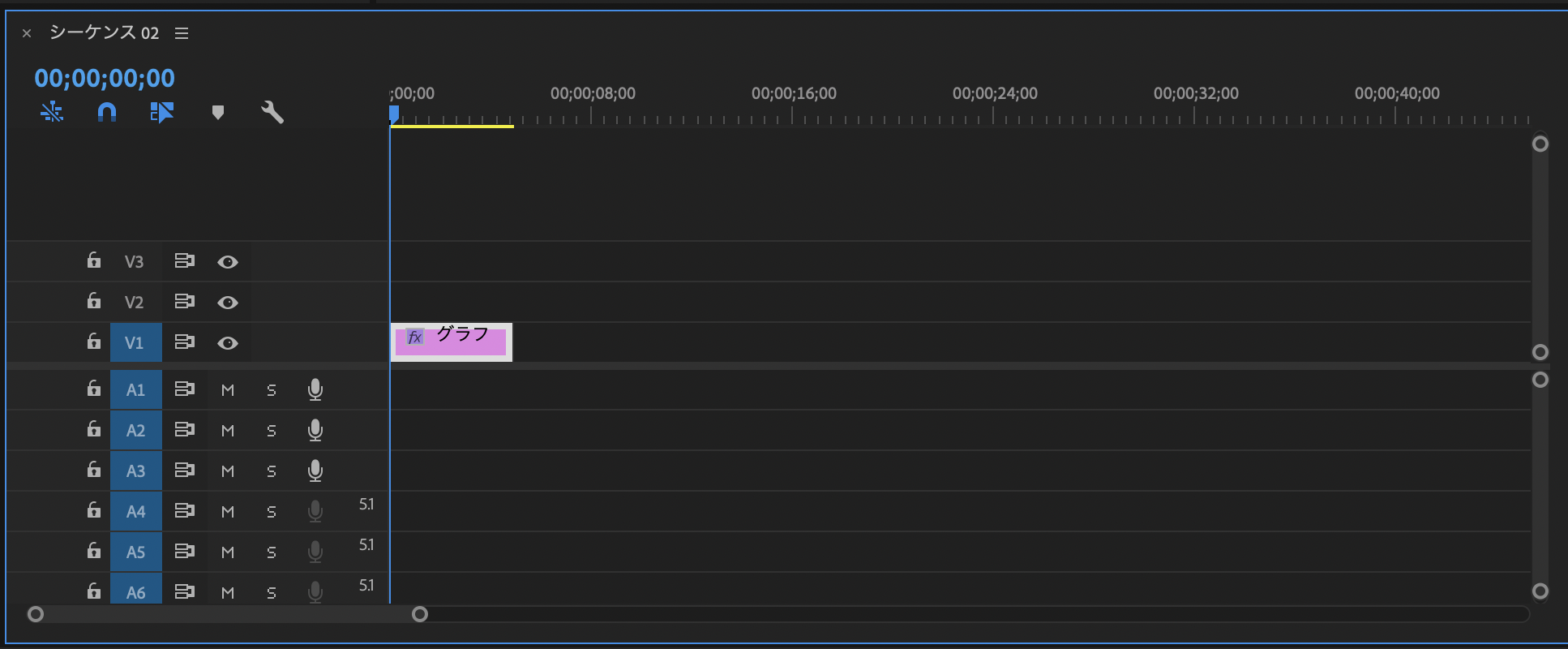
円シェイプが選択された状態でエフェクトコントロール内の「トランスフォーム」→「位置」の左にある時計マークを押します。

時計が青くなればOKです。
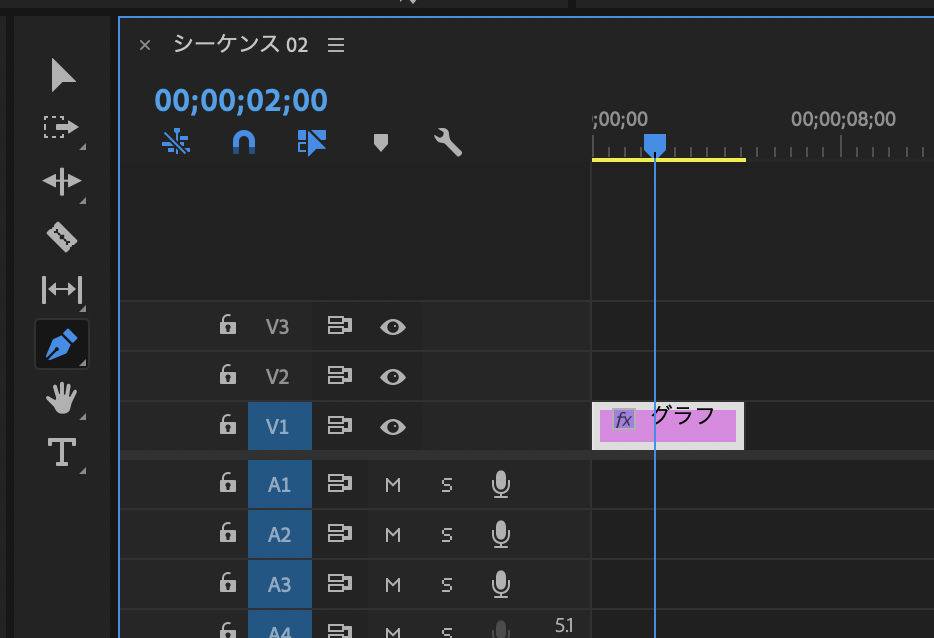
再生コントロールを2フレームに合わせる
続いては再生バーを2フレーム目に合わせます。
微調整はマウスではなく、矢印キーで動かすとやりやすいです。

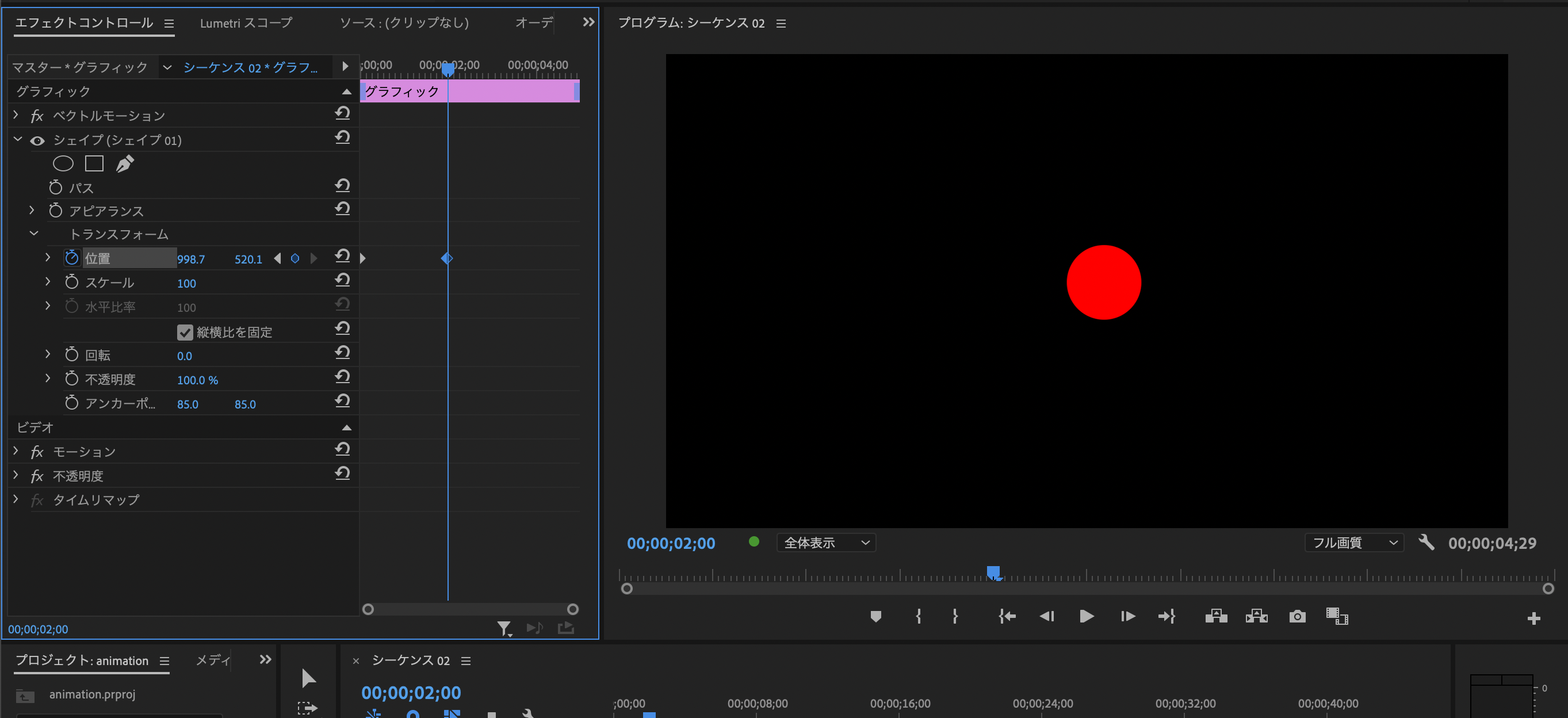
円シェイプの「位置」のキーフレームを追加
「位置」プロパティのX軸の数値を変更して円シェイプを移動させます。
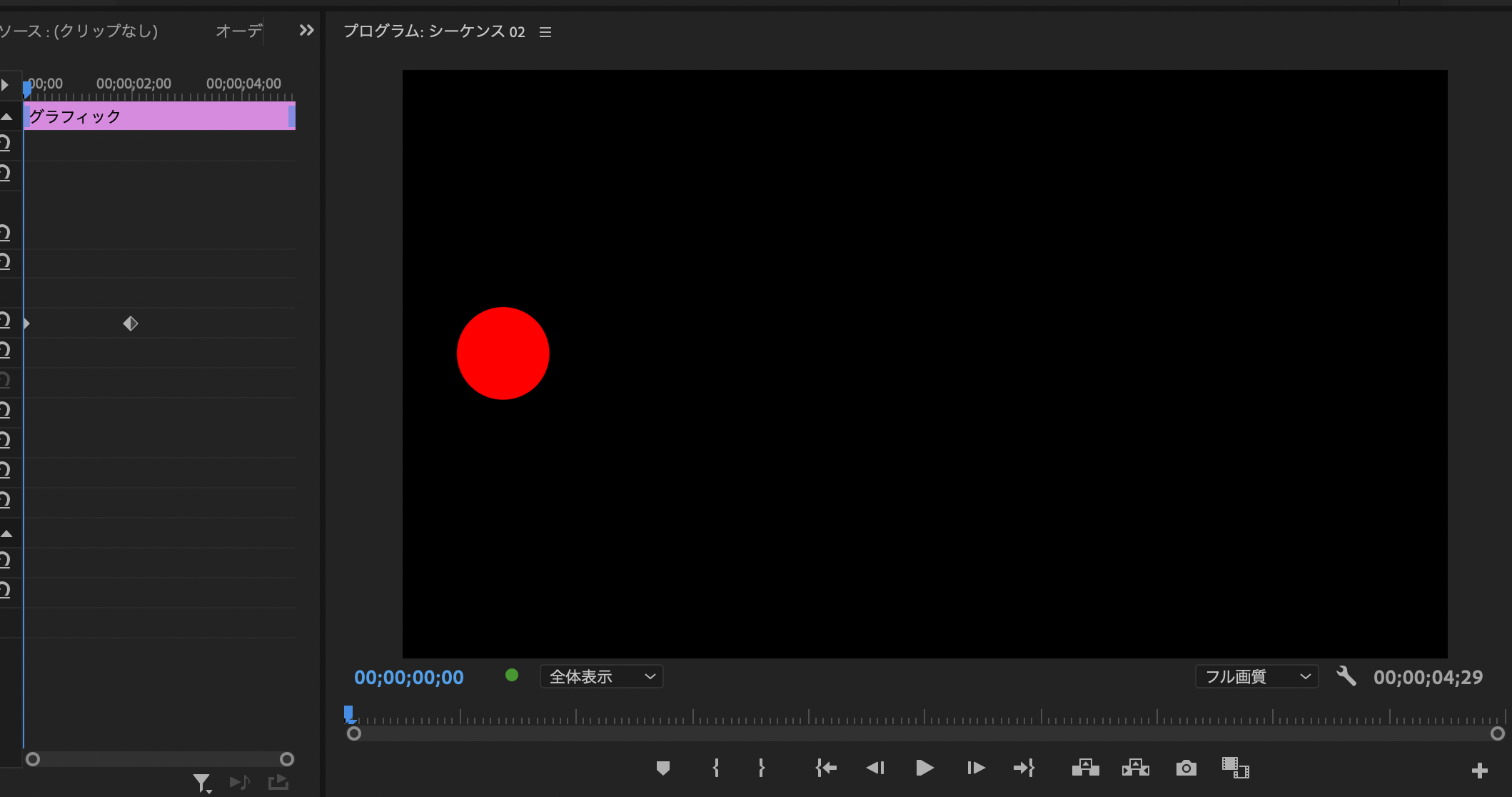
円が真ん中あたりにくるようにしましょう。
すると新たにキーフレームが作成されます。
今回は時計マークを押さない点に注意が必要です。
0秒時点で一度キーフレームを打っているため、その後は時計マークを押さなくても位置の数値を変更するだけでキーフレームが自動で打たれます。

移動アニメーション完成
これで移動するアニメーションが完成しました。
アニメーション解説
上記で動かした円シェイプのアニメーションを解説します。
ポイントになっているのは時計マークで打った「キーフレーム」と呼ばれるものです。
キーフレームとは"ある時間における設定を記録したもの"です。
今回のアニメーション例では2つの時間にキーフレームを打っています。
1つ目のキーフレーム:0フレーム時点でX軸の位置が184.7
2つ目のキーフレーム:2フレーム時点でX軸の位置が998.7
図解すると以下のようになります。
このようにキーフレームを打つと、0フレーム時点で184.7の位置にいて、2フレーム時点で998.7になるように円シェイプが移動します。
全ての時間ごとに位置を指定することは大変なため、いくつかの時点における位置をキーフレームとして設定することであとは動画編集ソフトが自動で計算をしてアニメーションが作られます。
今回の例では1フレーム目には184.7(0フレーム目の位置)と998.7(2フレーム目の位置)の中間である407になるようにアニメーションします。
このようにPremiere Pro(どの動画編集ソフトでも共通ですが)ではキーフレームを打つことでアニメーションが作られます。
キーフレームが多く打たれているほど、より細かなアニメーションを作ることが可能です。
Premiere Proでアニメーションを作る際の基本をまとめると以下のようになります。
①アニメーション開始時間における要素の初期値を入力
②キーフレームを打つ
③アニメーション終了時間における要素の最終値を入力
④キーフレームを打つ
上記の復習もかねて、次はシェイプが拡大するアニメーションを作成していきましょう。
円シェイプが拡大するアニメーションの作り方
円シェイプが拡大するアニメーションの作成手順は以下の通りです。
1. 円シェイプを作成する
2. 再生バーを0フレームに合わせる
3. 円シェイプの「スケール」のキーフレームを設定
4. 再生バーを2フレームに合わせる
5. 円シェイプの「スケール」の値を変更(キーフレームの追加)
やり方は基本的に先ほどと同じですが、エフェクトが「位置」ではなく「スケール」になります。
1. 円シェイプを作成する
楕円ツールから円シェイプを作成

再生バーを0フレームに合わせる
初期状態で0になっているはずです。
ずれてしまっている場合は青のバーを一番左に持っていきます。
円シェイプの「スケール」のキーフレームを設定
サイズを拡大させるにはトランスフォームの「スケール」を使用します。
0秒時点では100(初期値)のままでOKです。

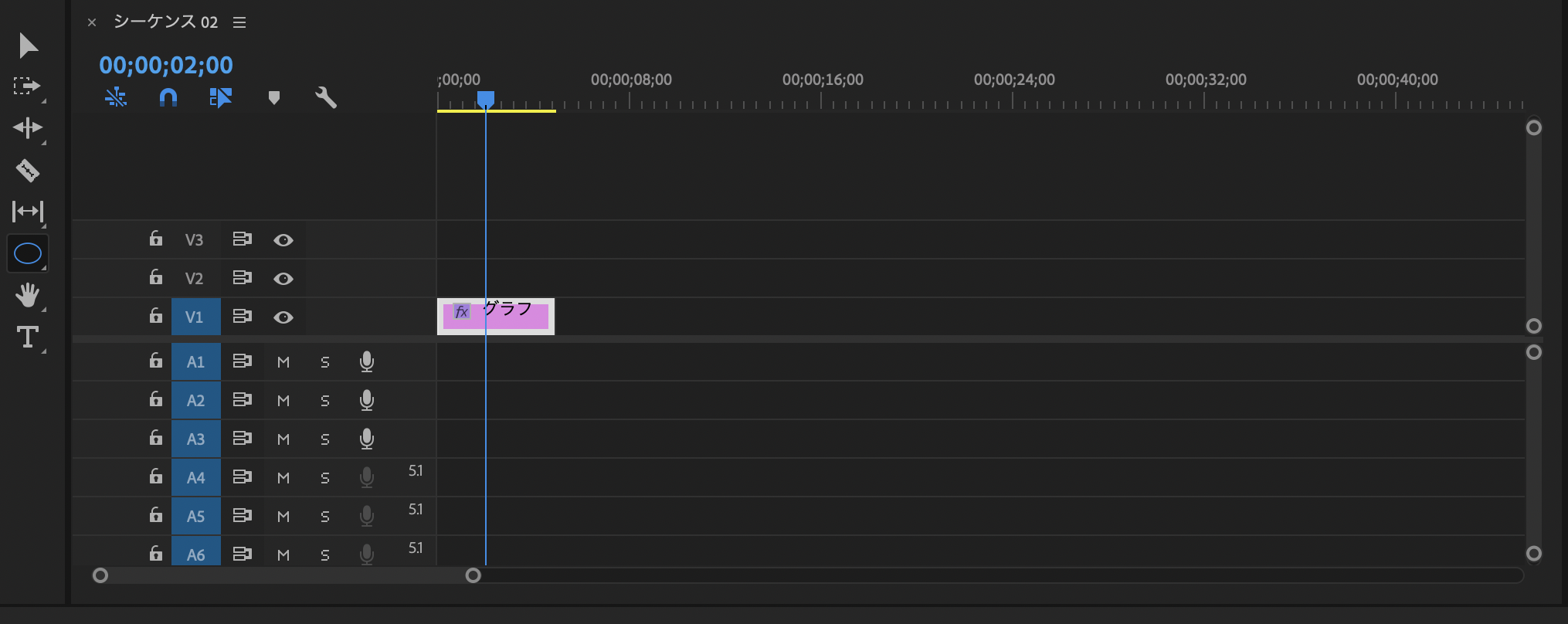
再生バーを2フレームに合わせる
再生バーを2フレーム目まで移動させます。

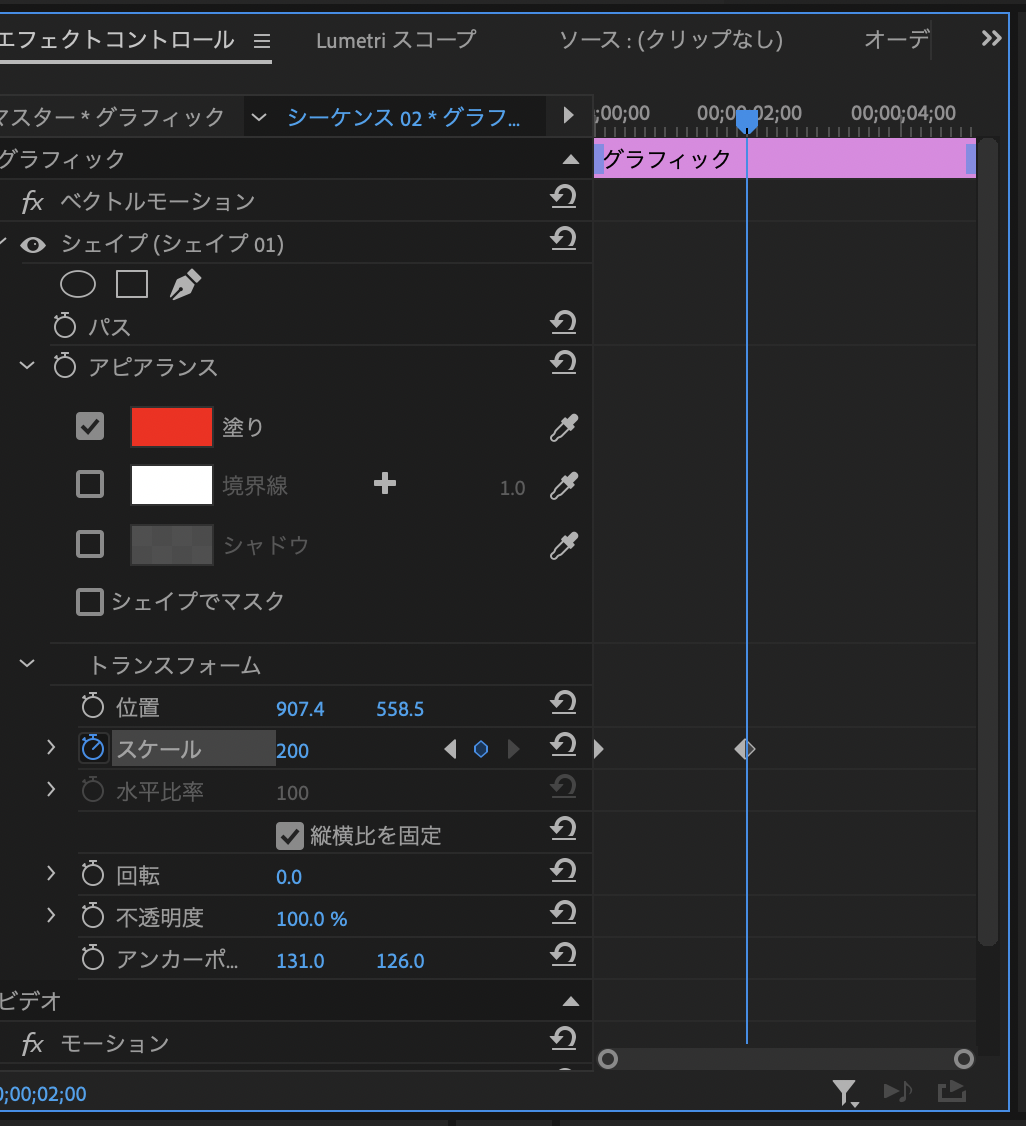
円シェイプの「スケール」の値を変更(キーフレームの追加)
円シェイプが選択された状態で、トランスフォームの「スケール」の値を200に設定します。

円シェイプが拡大するアニメーションの完成
これで円シェイプが拡大するアニメーションの完成です。
少しずつサイズが変化していき2フレーム目で円シェイプの大きさが2倍になります。
まとめ
ここまでPremiere Proでアニメーションを作成する方法をみてきました。
ポイントとなってくるのはキーフレームです。
Premiere Pro以外のソフトであってもアニメーションを制作する際にはこのキーフレームが使われるので、理解すれば様々なアニメーションが作成できるようになります!
ぜひマスターして様々なアニメーションを作ってみてください。